Keto och LCHF för ett hälsosamt liv
Få personligt anpassade veckomenyer skapade utifrån din livsstil och dina mål.
Prova en månad gratisGör vårt gratis quiz för att komma igång.

Så här fungerar det
Vilka är dina mål?
Vi hjälper dig att nå dem.

Gör vårt quiz
Frågorna tar bara några minuter att svara på.

Få din personliga plan
Vi skapar personligt anpassade veckomenyer utifrån din livsstil och dina mål.

Ett steg i taget
Våra experter vägleder dig genom din hälsoresa.
Är detta något för dig?
Du är värd
ett hälsosammare liv.

Personligt anpassat – unikt för just dig.
Vi ger dig ökad kunskap kring vilken mat som bäst kan hjälpa dig att uppnå dina mål. Oavsett om du försöker hantera din typ 2-diabetes eller vill gå ner i vikt serverar vi dig de recept som hjälper dig att nå framgång.
Njut av livet utan hunger, sug och frestelser
Allt blir lättare när du hittar den kosten som passar just dig. Slipp hunger och njut istället av att känna dig mätt och belåten. Många av våra medlemmar beskriver att de blev av med sitt sug när de slutade följa en diet och började följa vår personligt anpassade kosthållning.


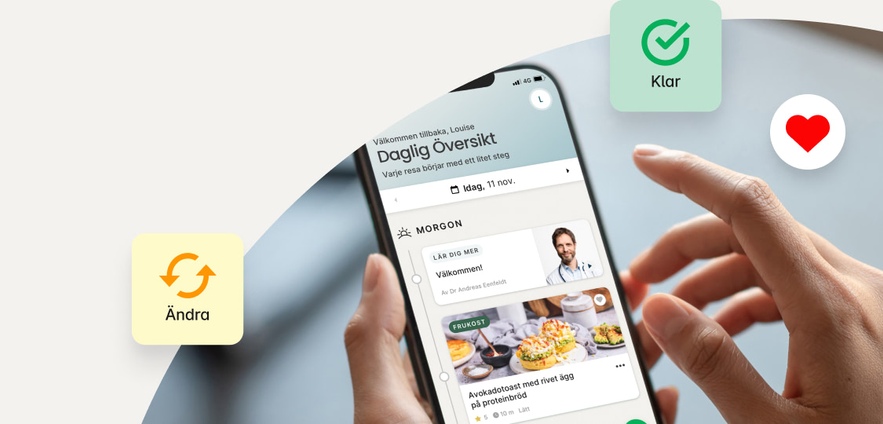
Känn dig trygg på din hälsoresa
Vår app förenklar din resa mot bättre hälsa med dagliga tips, recept, utbildningsmaterial och möjlighet att följa viktiga hälsomarkörer. Och inte nog med det! Ställ frågor och få stöd i vårt hälsonätverk Connect.
Möt våra experter
Vi strävar efter att tillhandahålla opartisk rådgivning som bygger på evidensbaserad information, näringsgranskade recept och inspirerande verktyg som hjälper dig att nå dina mål på ett hållbart sätt.
Skräddarsydd upplevelse. Långsiktiga resultat.
Vårt personligt anpassade upplägg, som baseras på dina mål och förutsättningar, hjälper dig att nå framgång. Förvänta dig en forskningsbaserad upplevelse som både smakar och gör gott.
Vad du kan förvänta dig
Vi finns med dig hela vägen

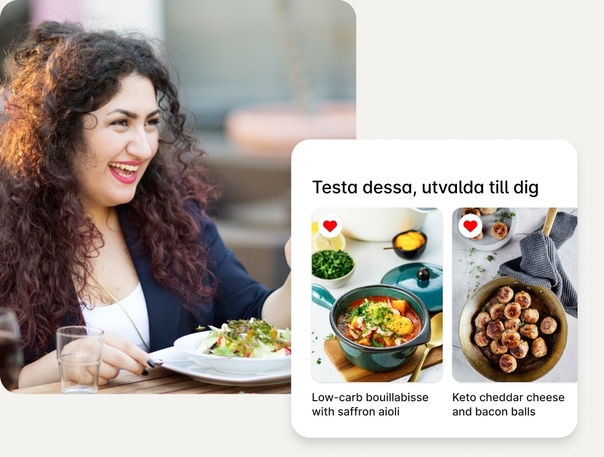
Upptäck maten som fungerar för dig
Använd våra recept, veckomenyer och smarta inköpslista eller lär dig hur du gör de bästa valen på restaurangen och i mataffären.

Kunskap är makt
Lär dig om mer än bara mat. Få kunskap om grundläggande forskning inom kost och värdefulla tips om hur du skapar nya vanor. Våra kurser, guider och videor innehåller allt du behöver veta.

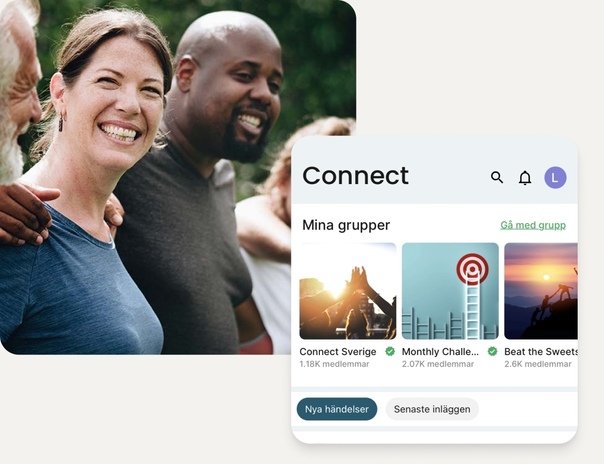
Stöd är en framgångsfaktor
Vägen mot målet är inte spikrak. När hinder dyker upp är det extra viktigt med stöd och motivation. I Connect får du support och möjlighet att få svar på dina frågor från andra som är på liknande resa.
300+ framgångshistorier
Vanliga människor. Otroliga resultat.
Svara på några frågor
och påbörja din
resa med oss
Testa gratis i 30 dagar












